In On-Page SEO factor, meta tags optimization is important to improve your website ranking on the top search engine result page. Our this one blog post will help to know all about How to optimize meta tags? & How to create wordpress meta tags (Title & descriptions). Before going ahead in deeply we should understand meta tags & Its types, which is used in SEO.
Check your site health in 5 minutes with SEMrush SEO Audit ToolWhat is Meta Tags?
SEO Meta Tags is the information of your web page, which you can find on the website’s head section <head></head> but it is visible only in search engine result page. Here we will discuss all different types of meta tags attribute, which will directly impact your On-Page SEO factors.
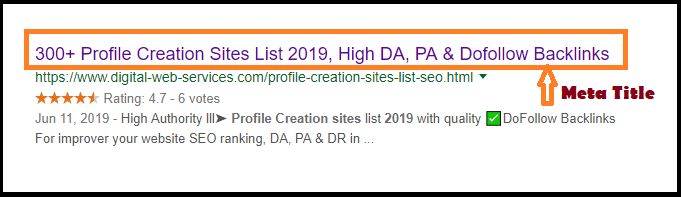
Meta Title Attribute:
Title tags appear in search engine result page. It help visitor to know about web page. SERPs show only 50–60 characters long meta title. So make sure it should not be more than 60 word. Apart from this you can also use your target keywords within your title tags for optimize rank on top.
Example-

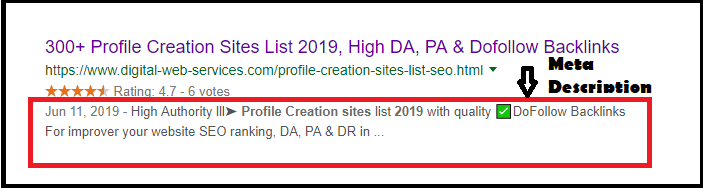
Meta Description Attribute:
Meta description is the short introduction about your web pages, which you can describe in HTML <head> section. You can use upto 160 characters in your meta descriptions. This attribute is one of the most impotent part of any website for improve SEO Ranking & CTC (Click Through Rate).
Example-

Meta Keywords:
Meta keywords attribute is the best way to tell search engine about your content or web page related target visitor. In this meta attribute you can easily use some specific keyword, which you want to rank on SERPs. This section find in your website <Head> section, but it is neither appear in web page nor search engine result page.
Robots Attribute:
Robots meta attribute pass the instruction to search engine crawler, Which web page you want to allow for index and which one disallow. It is not visible part of any web page.
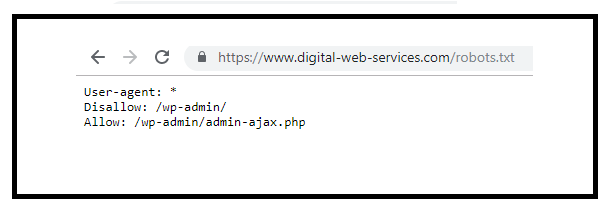
You can describe your code (Allow or Disallow) with “robots.txt” files, which is appear in your website root folder.
Example-

Meta Charset Attribute:
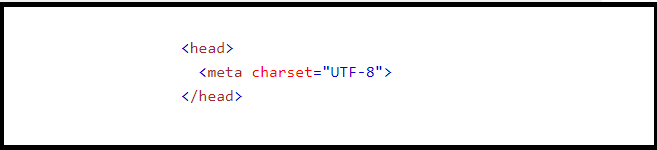
With charset meta attribute, you can encoding for the HTML document.
Example-

Meta Viewport Attribute:
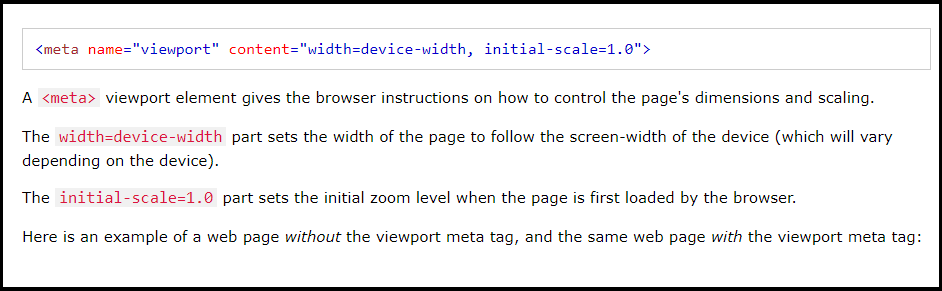
Meta Viewport attribute help to make your website page responsive. With the help of this meta element your site layout screen look perfect in all devices, Like- Computer screen, Mobile, Tablet.
Example-

In our next “digital marketing tutorial”, we will clarify about “top 10 free SEO tools“, For more information follow & like our facebook page.
Digital Web Services (DWS) is a leading IT company specializing in Software Development, Web Application Development, Website Designing, and Digital Marketing. Here are providing all kinds of services and solutions for the digital transformation of any business and website.